こんにちは!miyohです。この冬はエコと電気代節約のために湯たんぽを愛用しています。「ミニまる」という商品で直火にかけられるので便利なんです。
前回は畑違いのWordの記事を書きましたが、今回はIllustratorでデザイン制作に役立つ小技をご紹介。
背景や図形を単に色で塗りつぶすのでなく、ハートや水玉模様で塗りつぶす方法です。
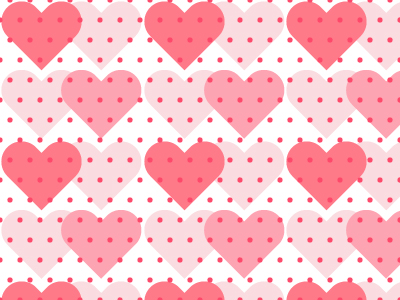
『パターン』を使って、トップのような水玉のハートが沢山並んだ背景を作ってみたいと思います。
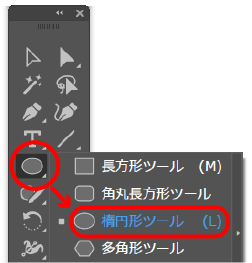
まずツールバーから楕円ツールを選びShiftキーを押しながらドラッグ、もしくは画面内をクリックして幅・高さに数値を入力し、正円を作ります。


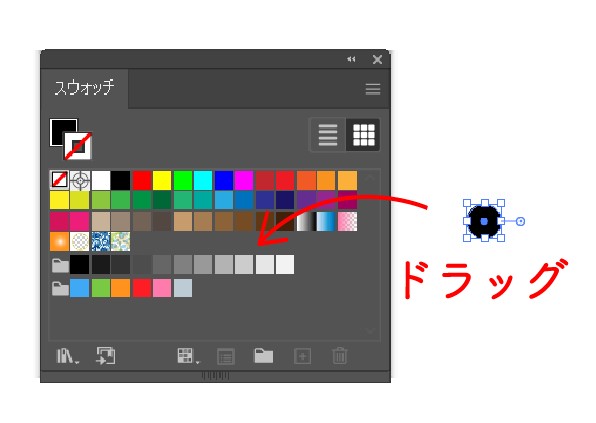
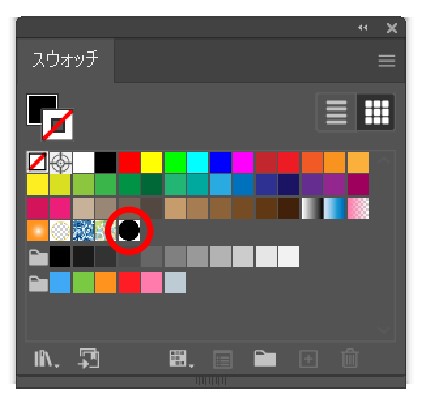
この正円を選択した状態でスウォッチパネルにドラッグ&ドロップします。


または、選択した状態で「オブジェクト」→「パターン」→「作成」でもOKです。
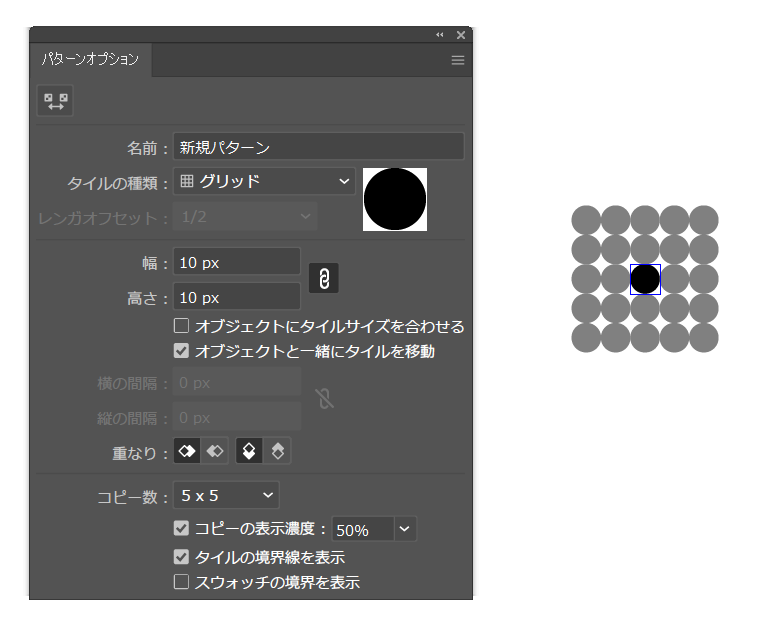
登録されたパターンスウォッチをダブルクリックするとパターンオプションウィンドウが開き、パターンがプレビュー表示されます。
ここで細かい調整をすると思い通りの水玉模様ができます。
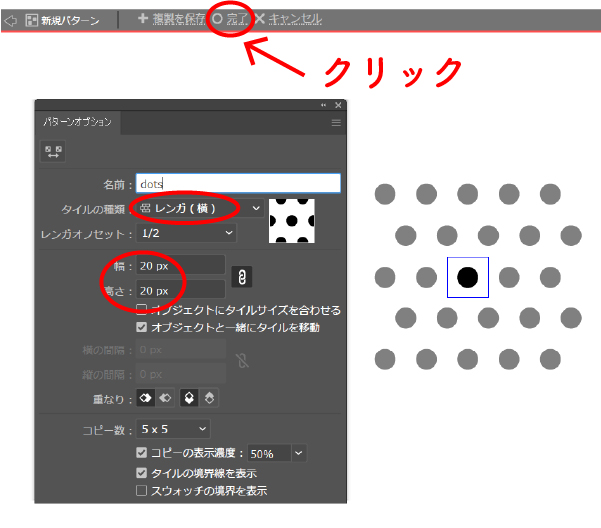
タイルの種類を「グリッド」→「レンガ(横)」幅、高さをそれぞれ20pxに変更してみました。名前も覚えやすいように変更して上の「完了」をクリック。

➔

登録を完了した後でも、パネルからパターンスウォッチをダブルクリックすれば何度でも変更ができます。
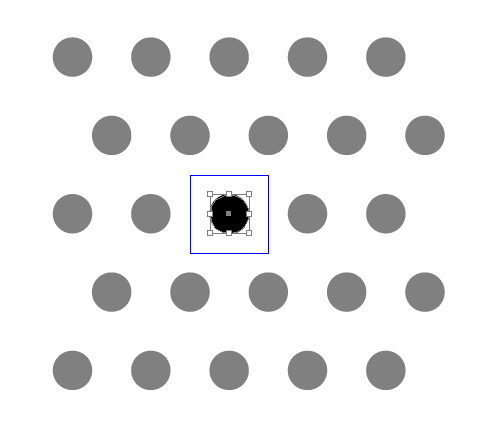
プレビューの中心、濃い色のオブジェクト本体をクリックすると、登録したパターン本体の色やサイズも変えることができます。

円を選択して拡大・縮小ツールや変形パネルからサイズを変更、ツールバーやコントロールパネルから色を変更。
➔

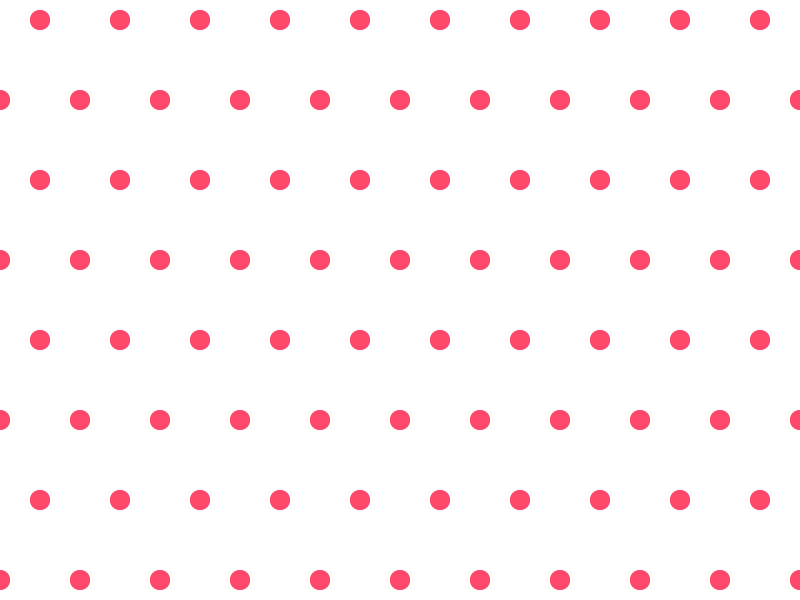
作成したこのパターンで長方形を塗りつぶしてみるとこんな感じに。

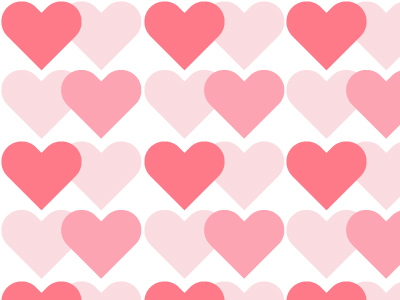
同じ要領で、トップの画像はまずこんな風にハートを4つ並べて配色したものをパターン作成、背景を塗りつぶしました。

➔

この上にもう一つ白い円で作ったドットパターンで塗りつぶしたレイヤーを重ねればよいのですが、さっき作成したパターンで塗りつぶした状態からでも色・サイズの変更ができるので便利です!

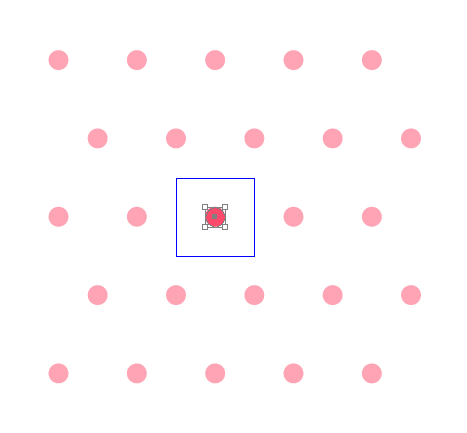
この状態から、水玉で塗りつぶした長方形を選択してパターンスウォッチをダブルクリック。
パターンオプションパネルが開くので、数値を入力して完了を押せば、登録パターンが変更されると同時に塗りも変更されます。

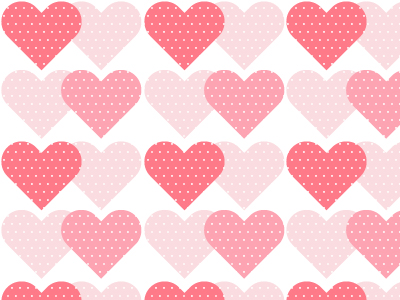
円のサイズを小さく、タイルの幅と高さを調整してみました。
この上にテキストを配置すればバレンタインのバナーの完成です!