こんにちは。最近、米粉と豆乳のパンケーキを焼くのにハマっているmiyohです。罪悪感低めで食べすぎちゃうからプラマイゼロなんですけどね!
これまでヘッダー動画についての記事を何度か書いていますが、最初にWordPressのテーマ”flash”のことを書いた時に「ヘッダー動画が実装できるテーマを選んだのに結局その機能を使わずにWordPressのデフォルトの編集でできてしまった」という話をしました。
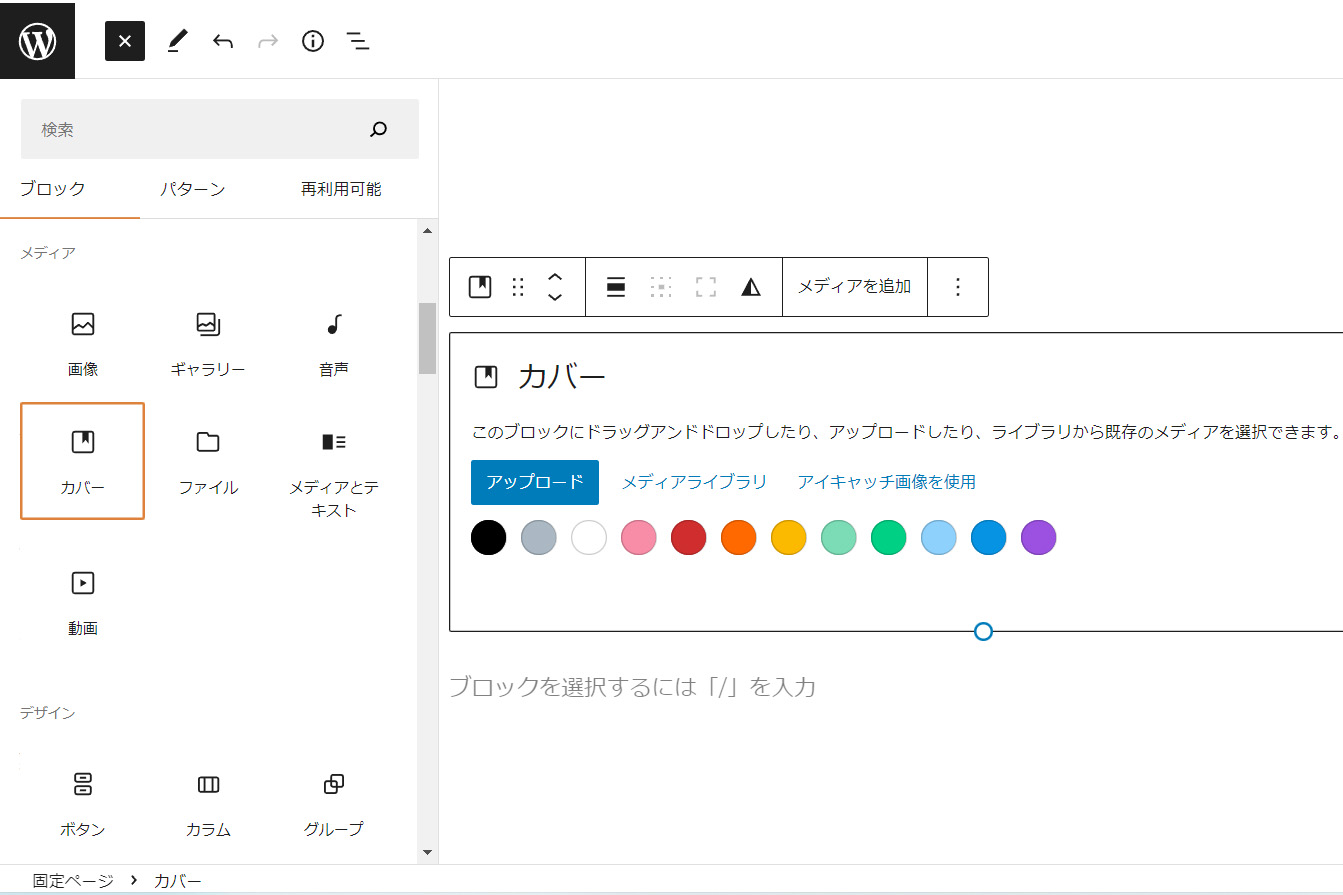
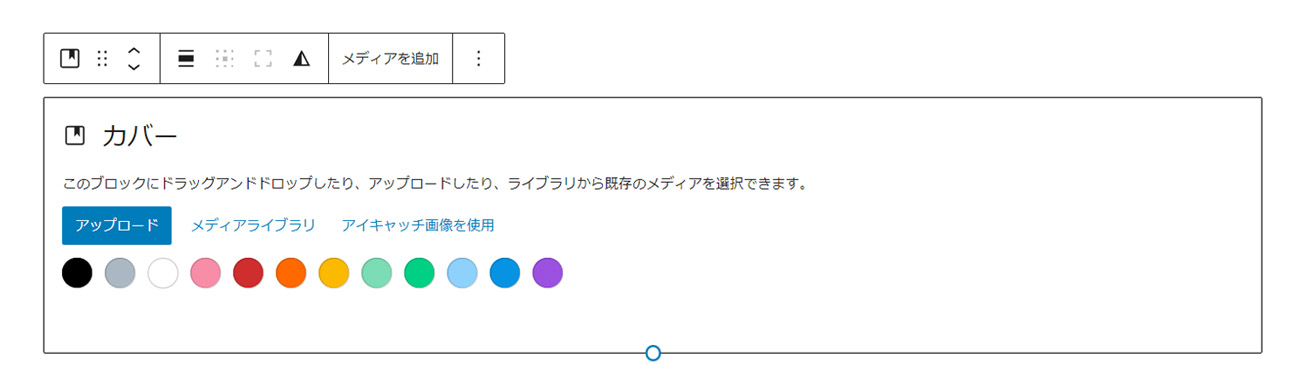
それが『カバー』というブロックです。

ヘッダー動画が実装できるテーマをあれでもないこれでもないと探しまくってようやく見つけた”flash”だったのに、いざ設定しようとすると色々と思うようにいかず・・
試行錯誤するうちに発見したのが「カバーブロック」!
これを使ったら拍子抜けするほど簡単にできてしまったので、その方法をご紹介しておきたいと思います。
WordPressはバージョンアップを重ねて日々進化していて、現在はブロックエディタ(Gutenberg)という初心者でも直感的に扱える高機能なエディターが搭載されています。
見出し・文章・画像などをブロック単位で編集できるので、小学校の頃に壁新聞を作ったような感覚でホームページやブログが編集できます。
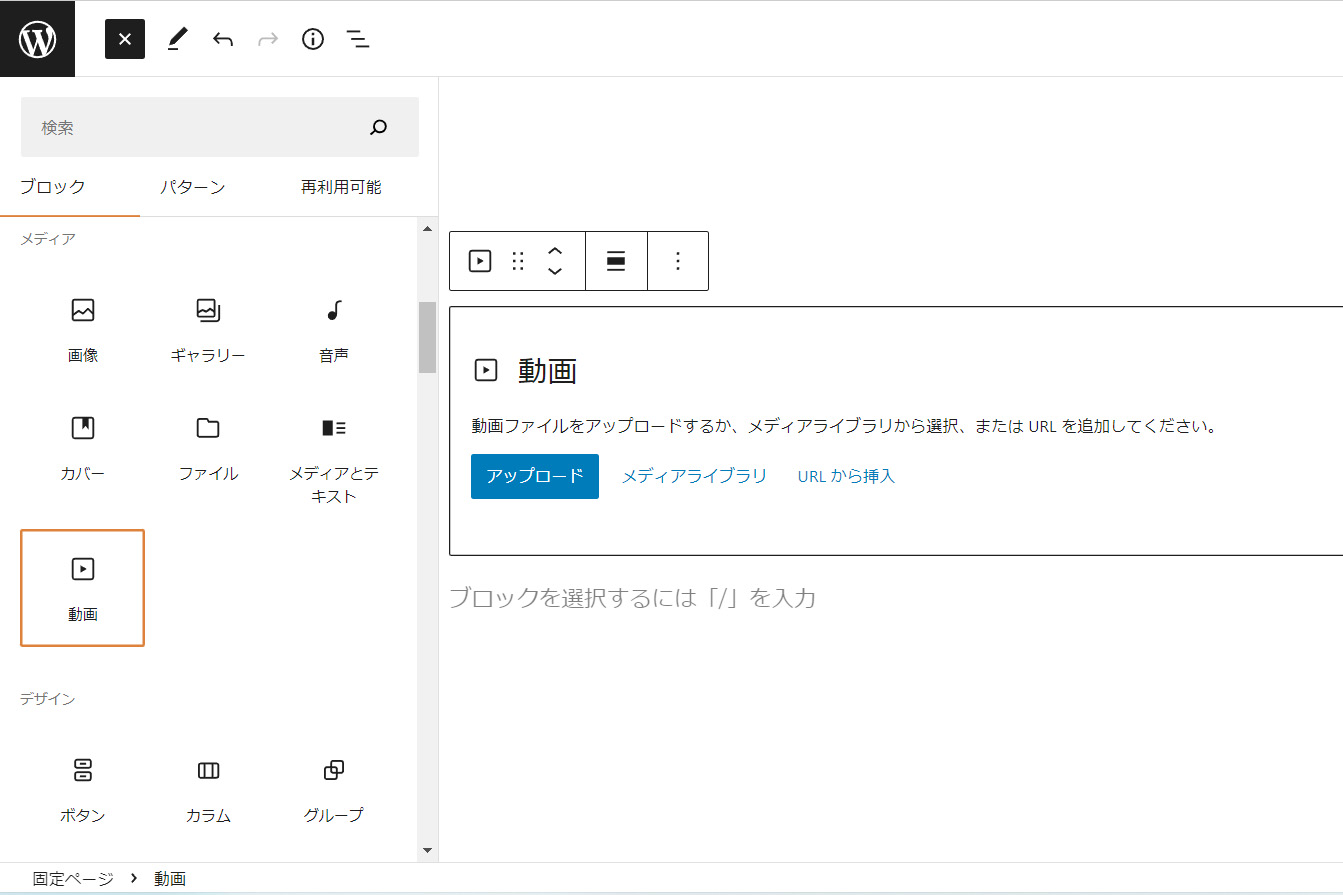
ブロックの中には「動画」や「YouTube埋め込み」などもあるのですが、ヘッダー動画にそれを使おうとすると色々と設定が面倒になります。


下に再生箇所を示すシークバーが表示されてしまう、自動ループ再生されないなどカスタマイズしなくてはならない項目が色々あるのです。
それがカバーブロックなら、画面に冒頭の表示から動画ファイルをアップロードまたは既に保存されているメディアライブラリから選択するだけで、再生も自動ループしてくれるしその他の設定も簡単ラクラク!
画面幅はブロック上部のアイコンで左寄せ・中央寄せ・右寄せなどから選択するだけ、オーバーレイ(紗がかかったような効果)の色や透明度もサイドバーで設定できます。

そしてカバーブロックの一番の特徴は、上にテキストを乗せられること。
このサイトのヘッダー動画にもチームエスプラスのキャッチコピーと名前が入っています。

「動画」という言葉に縛られて最初は見落としていたのですが、「カバーブロック」を使えばこんなに簡単にヘッダー動画が設置できるなんて!!本当に目から鱗でした。
おけげさまで無事ヘッダー動画が実装できました。めでたし。